Criar retângulos, boxes e regiões retangulares com DIVs já é uma rotina nas páginas de Internet. No entanto, um aspecto do uso destas DIVs se torna um problema de geometria: a conexão com linhas. Como é que, sem o HTML5, podemos desenhar linhas de conexão ?
O diagrama do problema
Observe a figura a seguir. Ela mostra as grandezas geométricas envolvidas neste problema.
Início da página HTML:
* 1 * - A DIV da classe Conecta é um conector, ou seja, um traço. No Internet Explorer, para que o traço não acabe se tornando um retângulo com alguma altura, é preciso definir o tamanho do fonte como 1 pixel;
* 2 * - Com o mesmo intuito de *1*, garantimos que o traço não terá altura, anulando a altura da linha.
Scripts
Função javascript que cria uma DIV programaticamente (criaDiv):
Função javascript que cria um conector - Parte I
Função javascript que cria um conector - Parte II
Função javascript que cria um conector - Parte III
O código HTML produzido é colocado dentro da DIV cujo Id é "main".
Finalização das funções
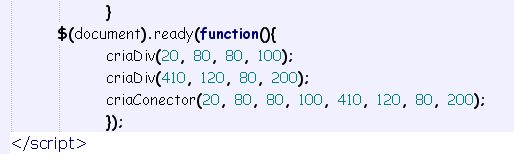
Em se tratando de um javascript, temos que garantir que o HTML da página foi todo lido:
NÃO ESQUEÇA DE FECHAR A ÚLTIMA FUNÇÃO ABERTA COM "}".







nao funciona...
ResponderExcluiro que pode estar errado?
1 - O seu browser chegou a mostrar alguma coisa na tela ? (se sim, envie a tela para o email bmy@r7.com)
Excluir2 - O console do seu browser mostrou algum erro de objeto DOM ?
3 - A versão do jquery é diferente ? Você alterou na chamada da script ?
4 - Você usou alguma folha de estilo com behavior ?
Este código foi testado em Chrome, Firefox e IE8 sem html5.js, sem PIE.htc e sem plugins jquery, e testado offline também.
Faltou colocar o valor do "px" nas propriedades "width", "height" e etc. Nas concatenações do style das "divs". Também faltou colocar o valor do "px" para a lagura da borda nos dois estilos (div.Conecta e div.Gerada).
Excluirpossível disponibilizar código font?
ResponderExcluirDiego, coloca aqui um email temporário seu, ou mesmo definitivo, e eu envio.
ResponderExcluir